Description : Veliko est une application pour gérer les vélos en libre-service, inspirée de Vélib’. Elle permet aux utilisateurs de localiser les stations et de suivre la disponibilité des vélos en temps réel, qu'ils soient classiques ou électriques.
Fonctionnalités principales
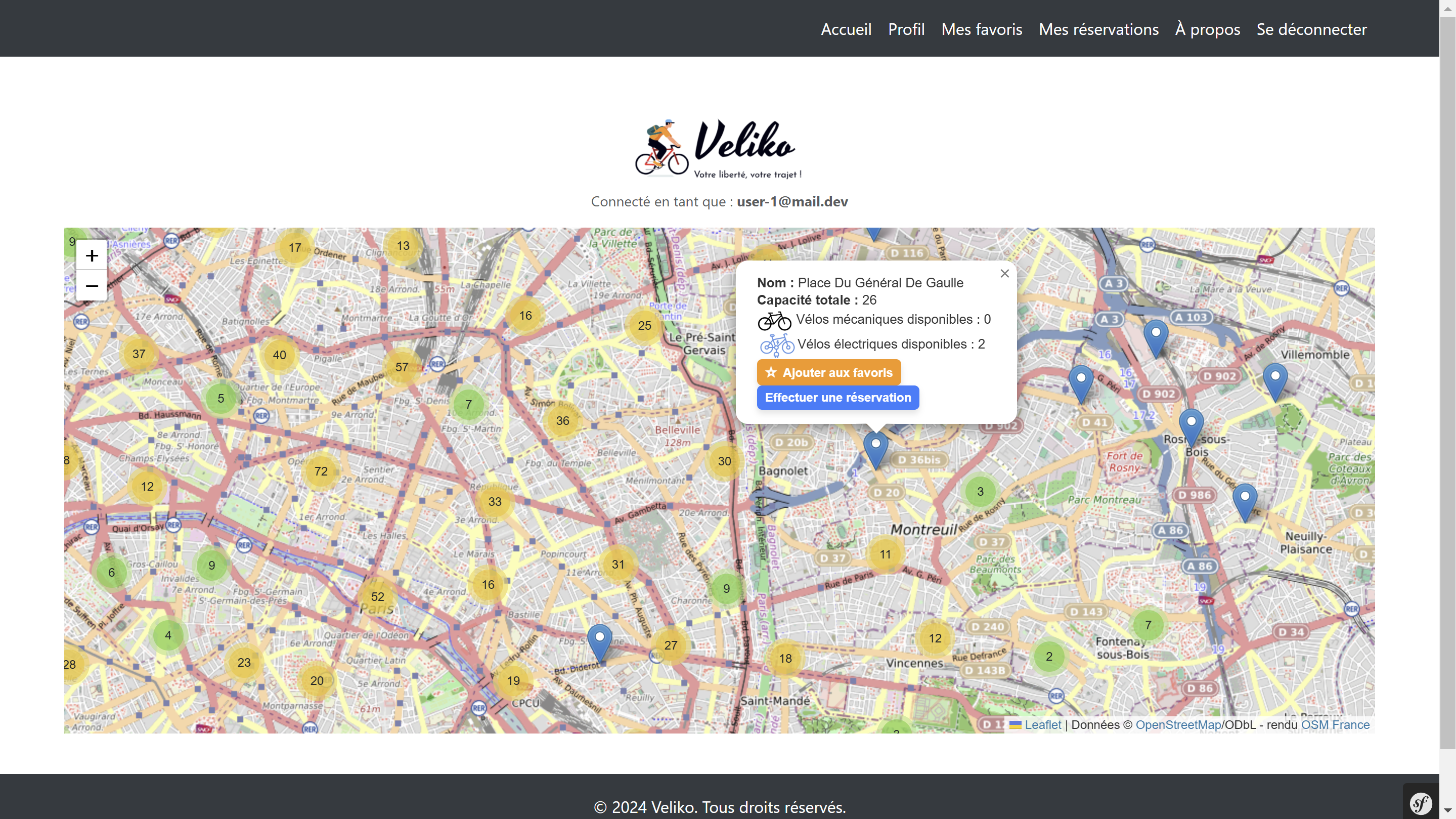
- Disponibilité en temps réel des vélos dans plus de 1400 stations
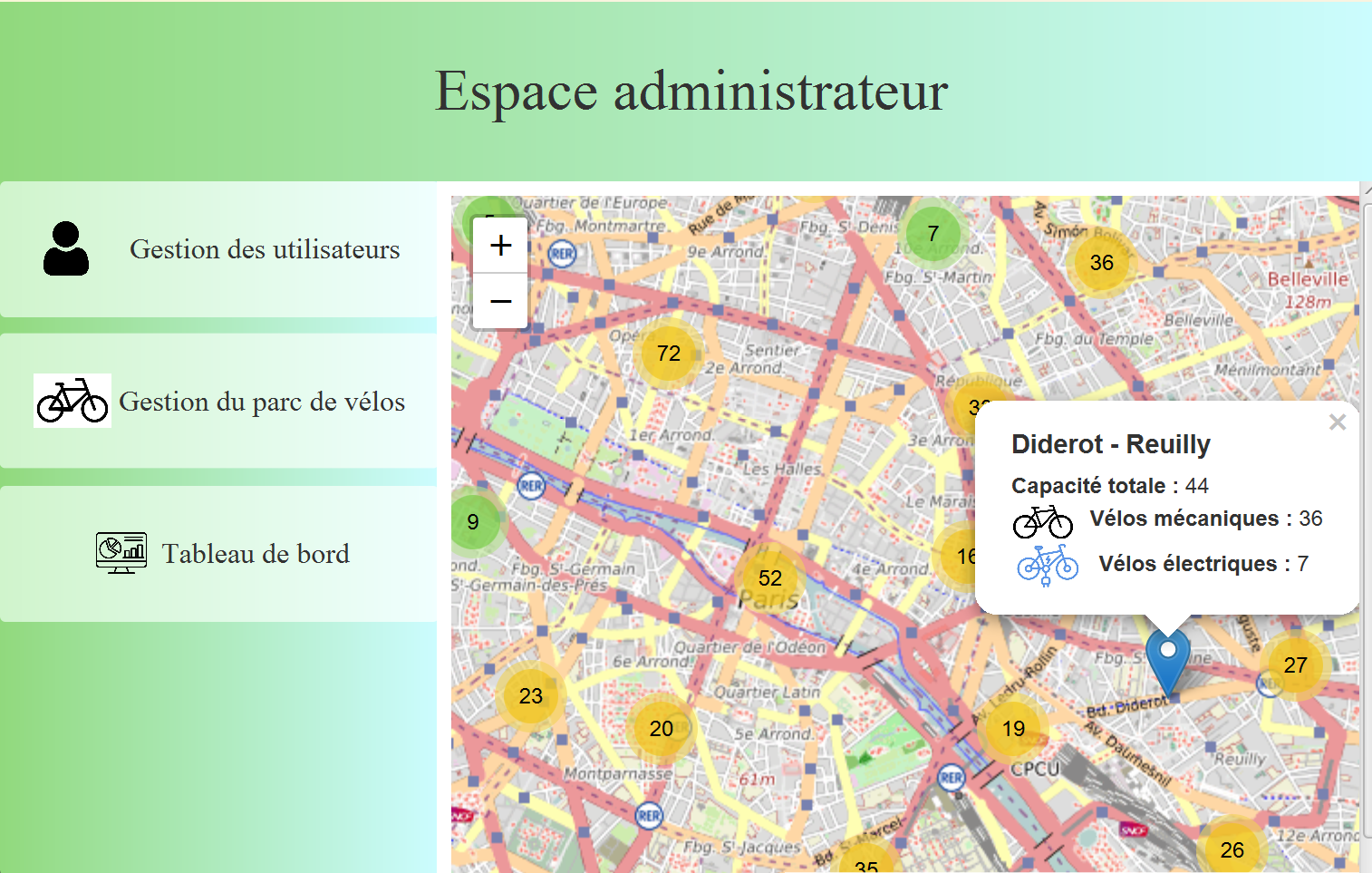
- Carte interactive avec informations détaillées
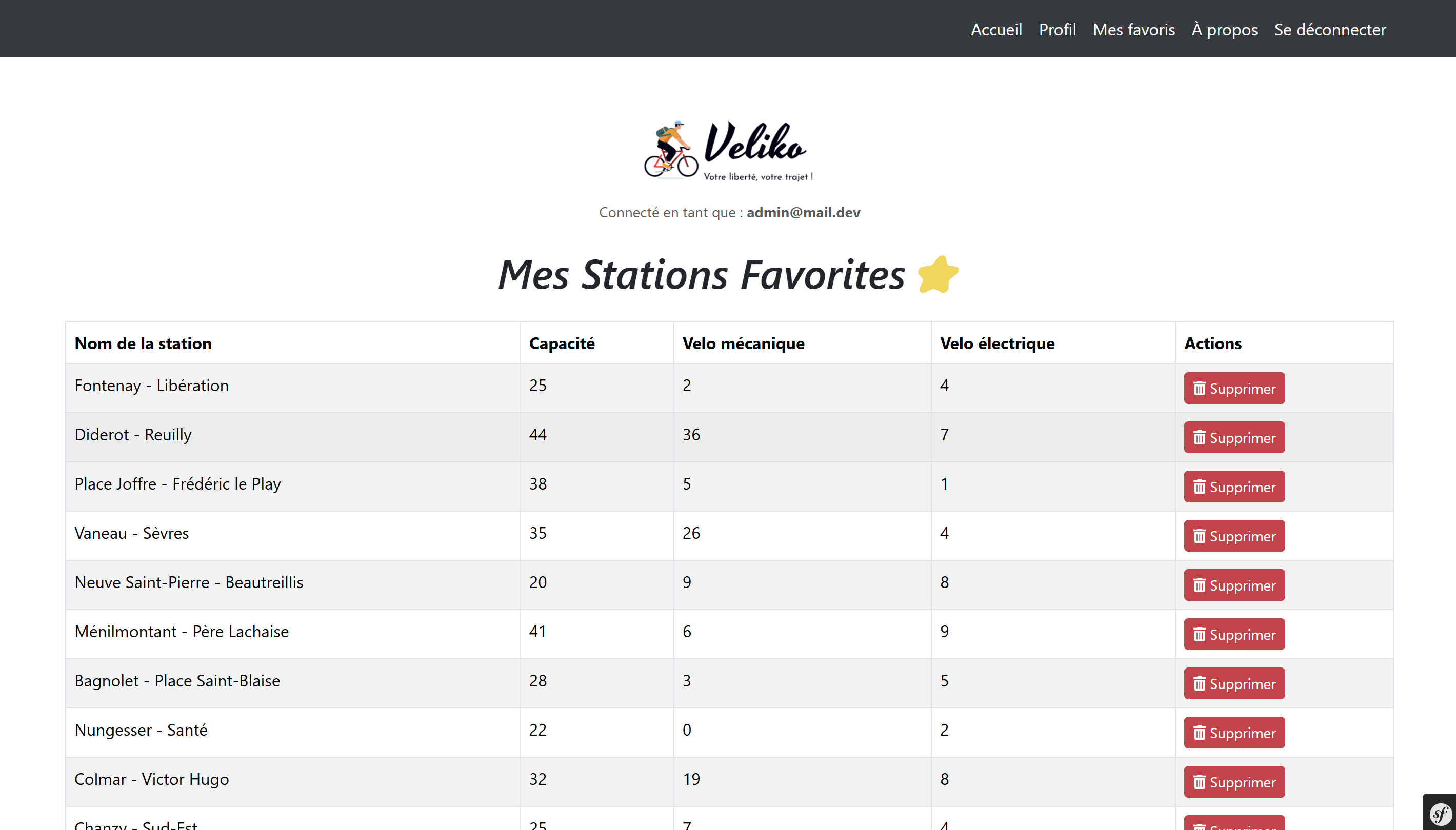
- Favoris pour suivre facilement des stations
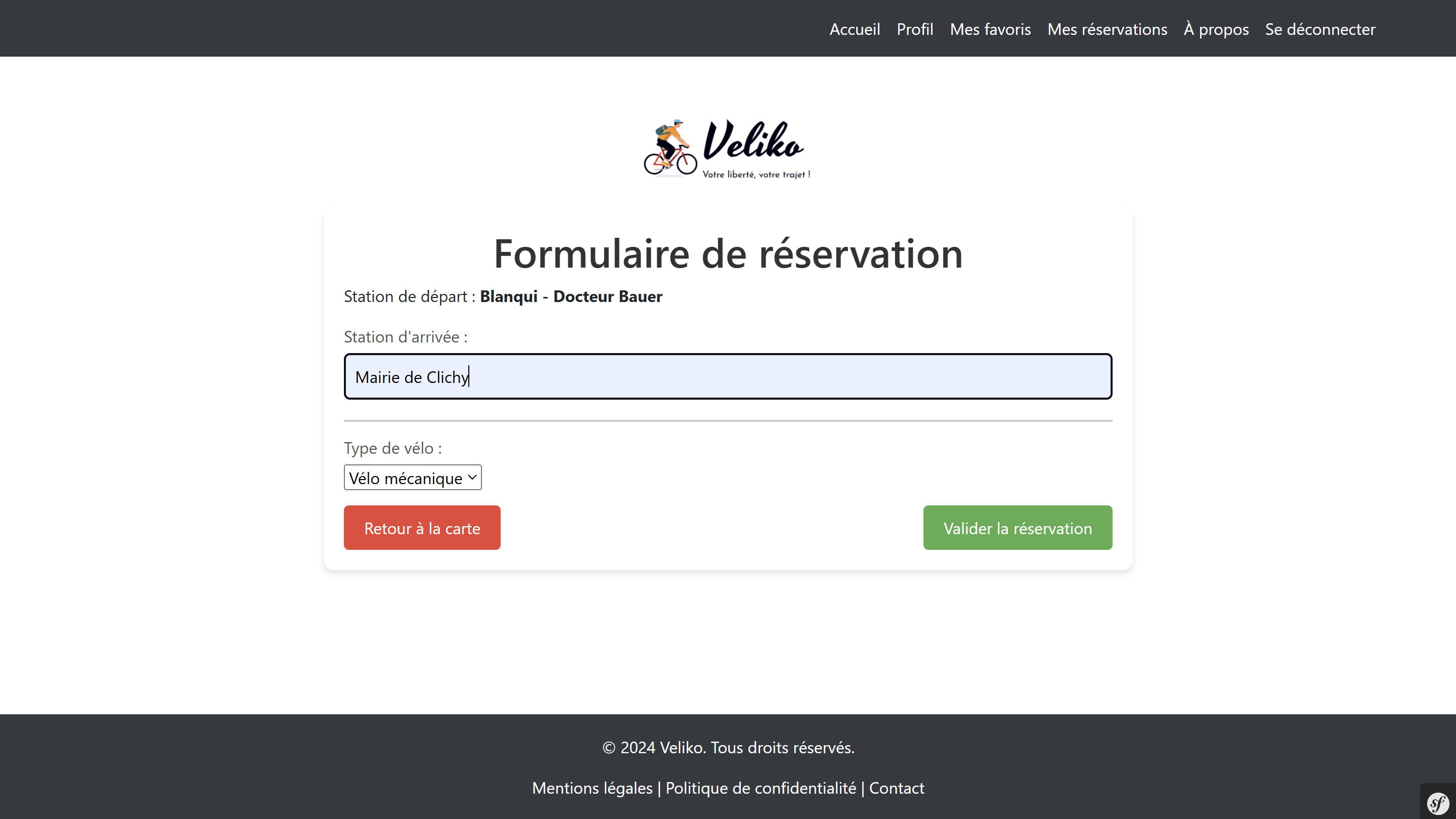
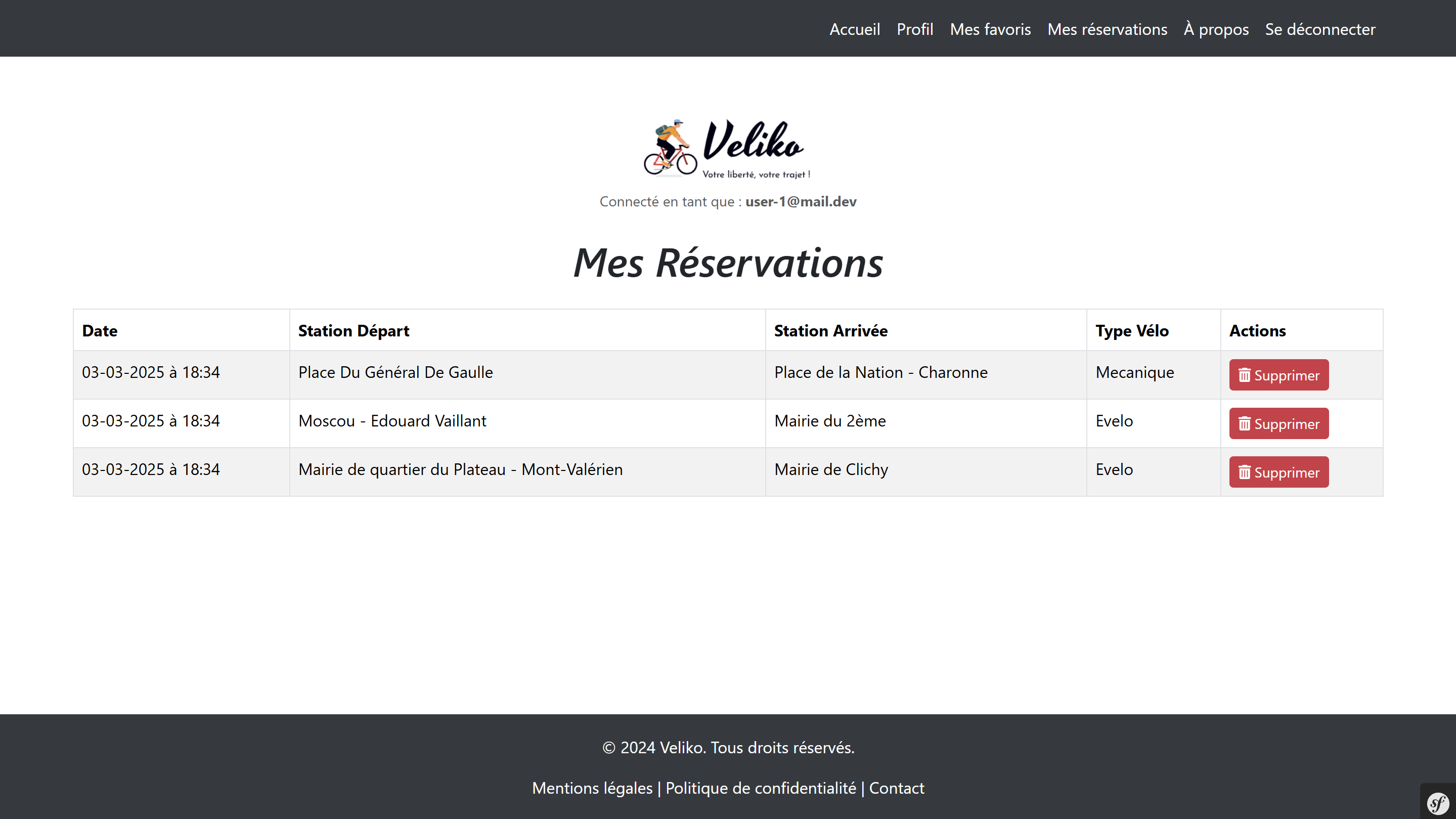
- Réservation de vélos d'une station à l'autre
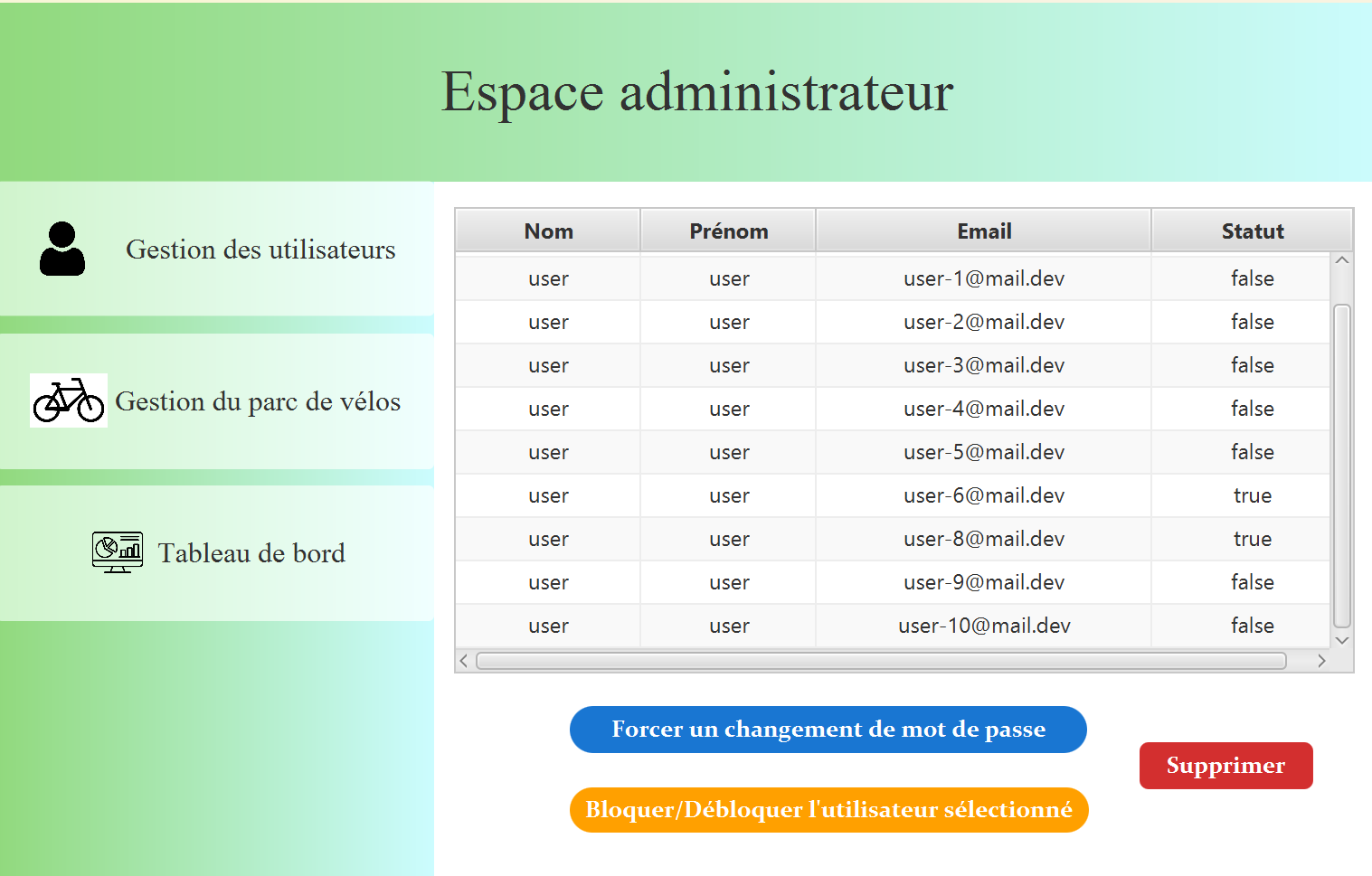
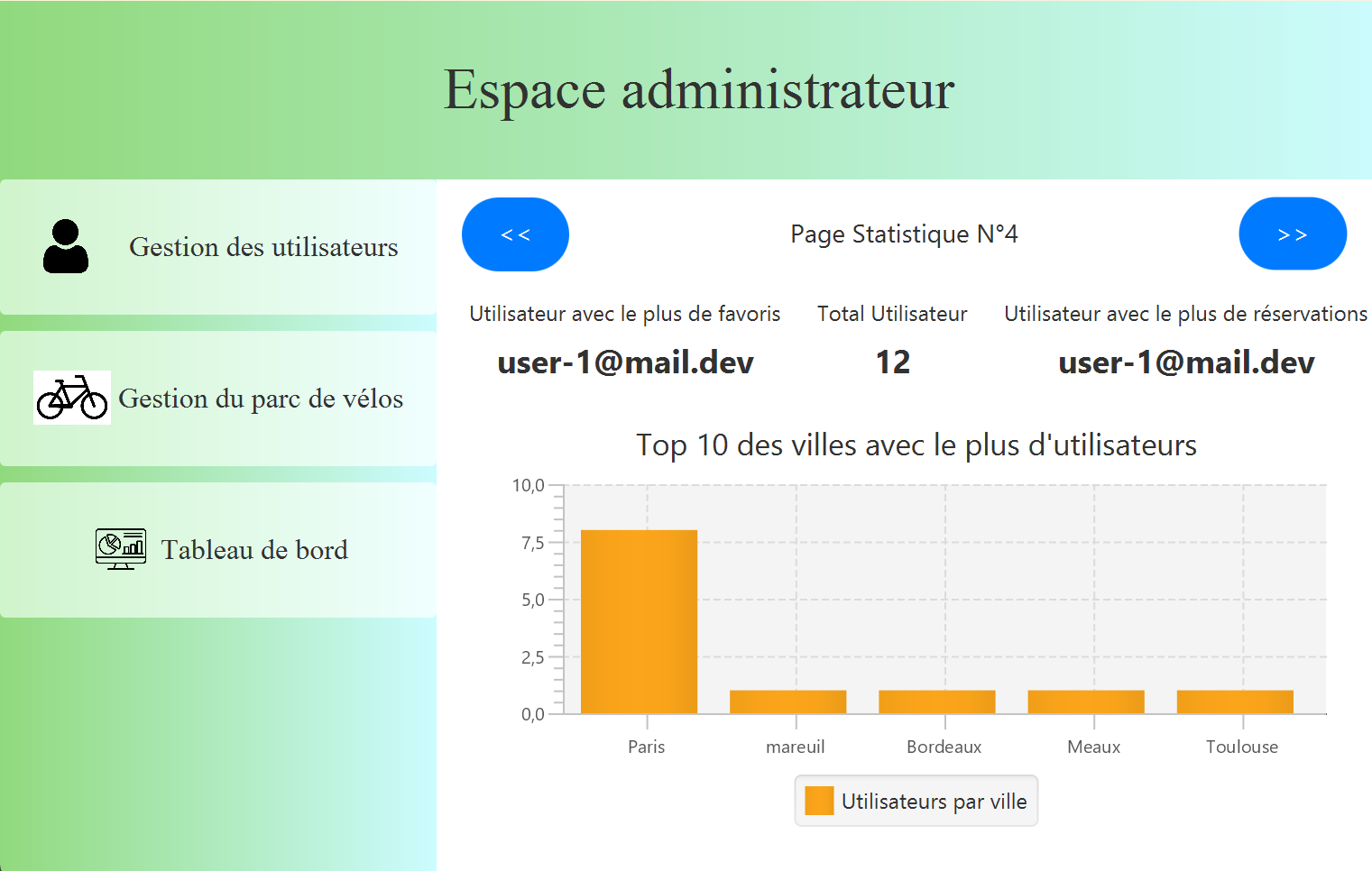
- Interface administrateur pour gérer les utilisateurs
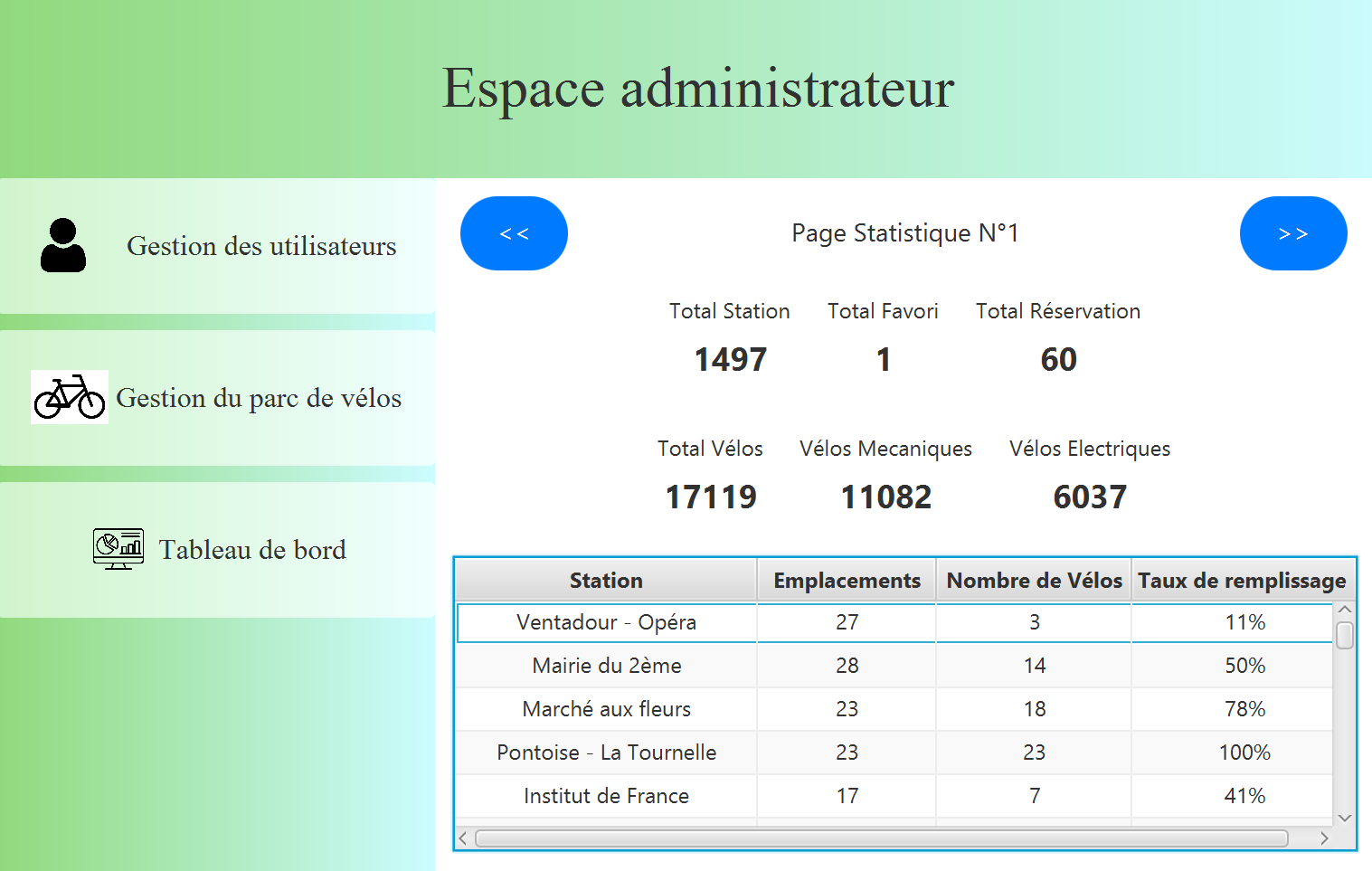
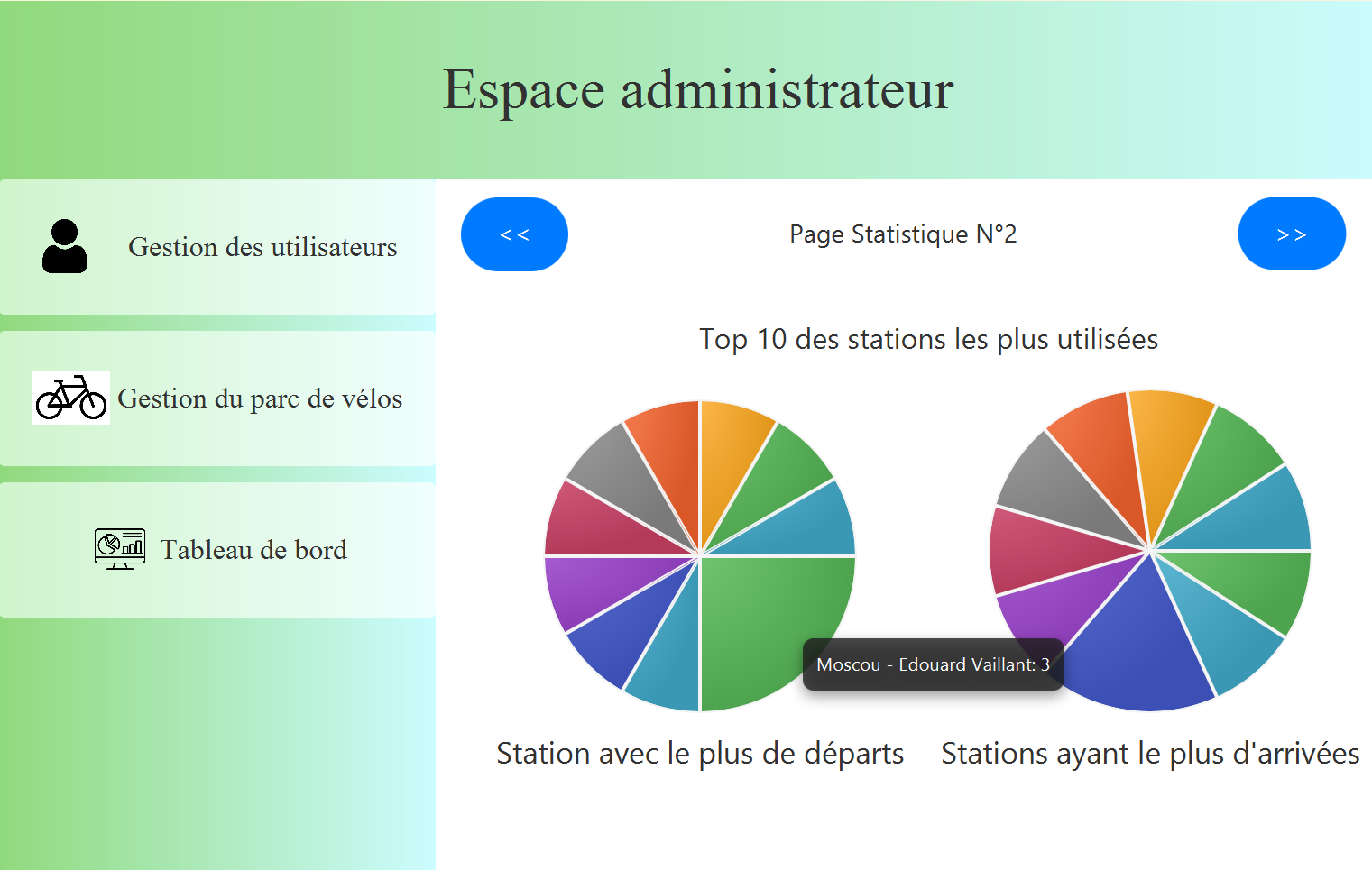
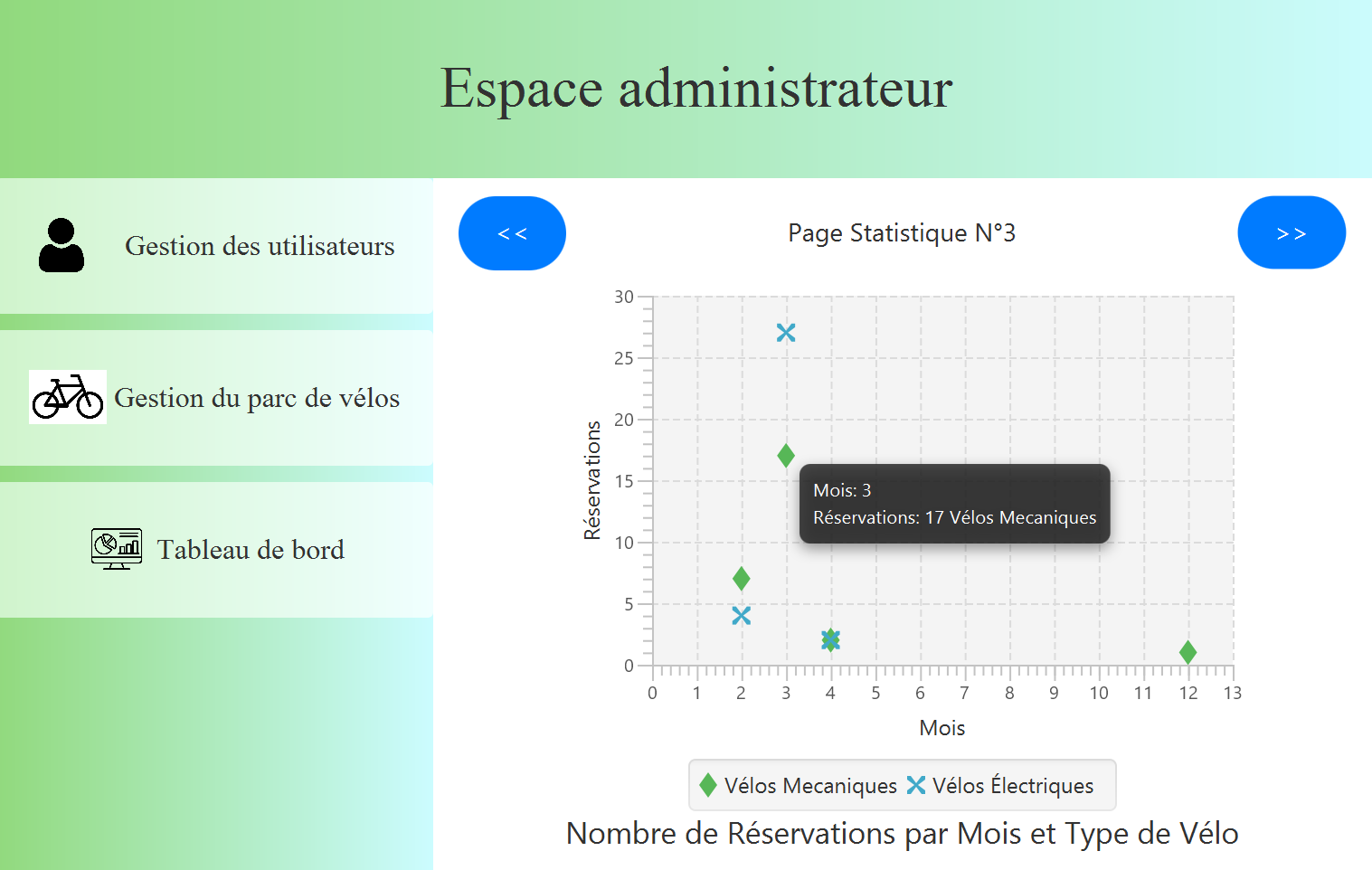
- Tableau de bord des statistiques pour l'administrateur
Technologies Utilisées
- PHP : utilisé pour la gestion de la logique côté serveur, l'interaction avec la base de données, et l'orchestration des fonctionnalités principales de l'application.
- JAVA : utilisé pour le développement de la partie administrateur, incluant la gestion des utilisateurs, la génération de rapports statistiques et l'analyse des données collectées via l'application.
- JavaScript : pour l'affichage dynamique des informations et l'interactivité de la carte.
- Leaflet : pour la création de cartes interactives et l'affichage des stations de vélos en temps réel.
- HTML & CSS : pour la structure et le style de la page.
- Symfony : framework PHP utilisé pour structurer l'application, gérer les routes, les contrôleurs, l'authentification et l'interaction avec la base de données grâce à Doctrine.
Difficultés rencontrées
L'intégration de l'API Vélib' a demandé une gestion précise des erreurs et des données manquantes pour assurer un affichage fiable.
Conclusion
Ce projet m'a permis de développer mes compétences en intégration d'API, en particulier dans l'utilisation de données en temps réel pour une application interactive. J'ai également amélioré ma maîtrise de Leaflet pour la création de cartes interactives et approfondi mes connaissances en JavaScript pour optimiser l'affichage dynamique des informations. Grâce à ce projet, j'ai pu mieux comprendre les défis de la gestion de données à grande échelle, ainsi que l'importance de l'optimisation pour offrir une expérience utilisateur fluide.